How to Copy Text to Clipboard

Copying text to the clipboard is a common requirement in modern web applications. While many vanilla JavaScript solutions exist, today we’ll use Clipboard.js, a lightweight library, and Hint.css, a simple tooltip library, to create an elegant copy-to-clipboard feature.
Step 1: HTML Structure
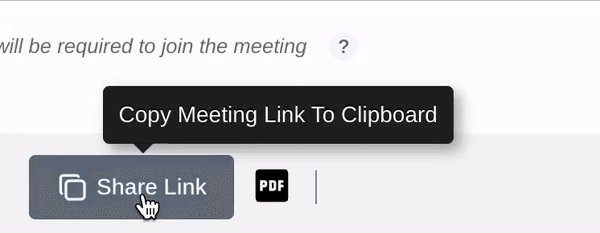
The HTML remains the same. It includes a link styled with Hint.css to show a tooltip when hovering over the copy icon.
<a href="#" class="app-clipboard-link hint hint-bottom" data-hint="Copy link to clipboard">
<i class="ti ti-copy"></i>
</a>
class="hint hint-bottom": Adds a bottom-aligned tooltip using Hint.css.data-hint="Copy link to clipboard": The tooltip text.
Step 2: JavaScript
Here’s the updated code in plain JavaScript:
// Select the clipboard control
const control = document.querySelector('.app-clipboard-link');
// Set the clipboard text
control.setAttribute('data-clipboard-text', 'https://google.com');
// Initialize Clipboard.js
const clipboard = new ClipboardJS(control, {
text: (trigger) => trigger.getAttribute('data-clipboard-text'),
});
// Handle the success event
clipboard.on('success', (event) => {
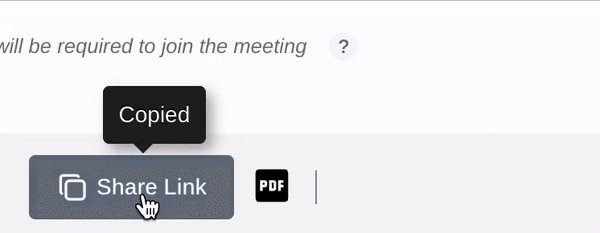
// Update the tooltip to show "Copied"
control.setAttribute('data-hint', 'Copied');
// Reset the tooltip after 3 seconds
setTimeout(() => {
control.setAttribute('data-hint', 'Copy link to clipboard');
}, 3000);
});
1400+ Free HTML Templates
372+ Free News Articles
72+ Free AI Prompts
333+ Free Code Libraries
52+ Free Code Snippets & Boilerplates for Node, Nuxt, Vue, and more!
25+ Free Open Source Icon Libraries
Explanation of the Code
- This sets the
data-clipboard-textattribute dynamically to the desired URL. text: Defines a callback function that returns the value of thedata-clipboard-textattribute for the clicked element.- Updates the tooltip to "Copied" when the clipboard action is successful.
- Resets the tooltip text back to "Copy link to clipboard" after 3 seconds.
Handling the Success Event:
clipboard.on('success', (event) => {
control.setAttribute('data-hint', 'Copied');
setTimeout(() => {
control.setAttribute('data-hint', 'Copy link to clipboard');
}, 3000);
});
Initializing Clipboard.js:
const clipboard = new ClipboardJS(control, {
text: (trigger) => trigger.getAttribute('data-clipboard-text'),
});
Setting the Clipboard Text:
control.setAttribute('data-clipboard-text', 'https://google.com');
Advantages of This Approach
- No jQuery Dependency: By using plain JavaScript, the solution is lightweight and compatible with modern web standards.
- Hint.css Integration: Provides a clean, visually appealing tooltip without additional JavaScript.
- Clipboard.js Simplicity: Handles clipboard interactions efficiently without requiring custom logic.
Conclusion
With just a few lines of plain JavaScript and the power of Clipboard.js and Hint.css, you’ve implemented a clean, user-friendly copy-to-clipboard feature. This approach avoids unnecessary dependencies while maintaining functionality and elegance.
Now, go ahead and try it out! Your users will appreciate the simplicity and responsiveness of this feature. 🚀
For more tips on web development, check out DailySandbox and sign up for our free newsletter to stay ahead of the curve!





Comments ()